Coding Strip
A Pedagogical Tool for Teaching and Learning Programming Concepts through Comics

Abstract
The abstract nature of programming makes learning to code a daunting undertaking for many novice learners. In this work, we advocate the use of comics—a medium capable of presenting abstract ideas in a concrete, familiar way—for introducing programming concepts. Particularly, we propose a design process and related tools to help students and teachers create coding strips, a form of comic strips that are associated with a piece of code. We conducted two design workshops with students and high school computer science teachers to evaluate our design process and tools. We find that our design process and tools are effective at supporting the design of coding strips and that both students and teachers are excited about using codingstrip as a tool for learning and teaching programming concepts.
Computing literacy has become an important skill for students today. However, programming remains difficult to master because it involves concepts and procedures that are abstract.
When learning programming, students “need to imagine … many abstract terms that do not have equivalents in real life.” For instance, students may struggle to understand how “a variable, a data type, or a memory address relate to a real-life object.”
And procedures in computing are often presented as an abstraction (e.g., loop). That is, steps in the procedures are not shown. This obscures and makes the procedures abstract for novice learners.
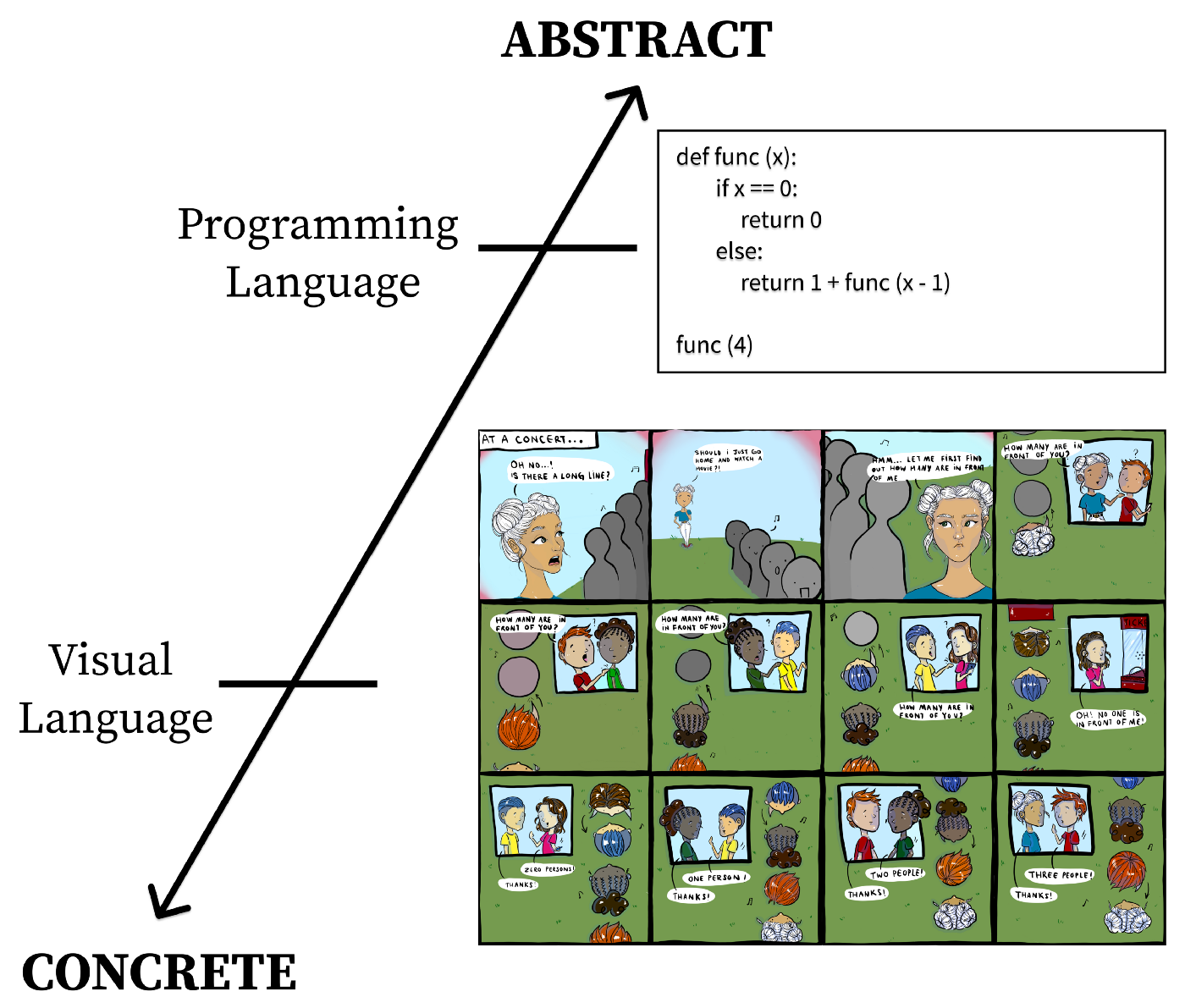
To address these challenges, my colleagues and I explored how we can leverage the visual language of comics to make abstract concepts and procedures more concrete. We chose comics because the sequential nature of the medium and its ability to express complicated concepts and procedures through visual storytelling provide reasons for us to believe that it can be an effective medium for this task.
Coding Strip

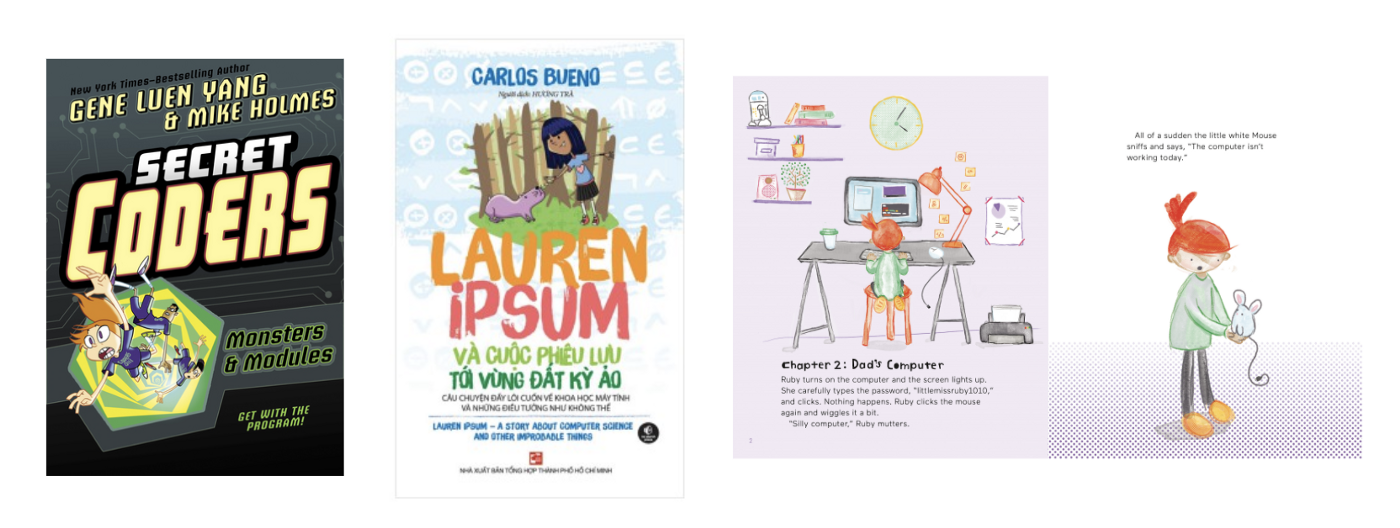
While there have been several comic books for CS education, these comics are typically formatted as storybooks without any correspondence to code, which, unfortunately, misses out on the opportunity for students to transfer what they have learned to traditional text-based programming.
Thus, we were particularly interested in coding strip, which we define as a form of comic strip that is accompanied by its corresponding code, so that students can see how a line of code can map to a meaningful action in real-life presented in the medium of comics.

But since this is a new idea, we do not know how we should design it and in what ways it can be used to support teaching and learning of programming concepts. Thus, we conducted research to answer these two questions.
We developed design process & tools, and then conducted two design workshops, one with students and the other with teachers, in order to (1) test whether our design process & tools are effective at supporting the design of coding strip and (2) in what ways students and teachers would like to use it for their learning and teaching.
we were particularly interested in coding strip, which we define as a form of comic strip that is accompanied by its corresponding code, so that students can see how a line of code can map to a meaningful action in real-life
Design Process

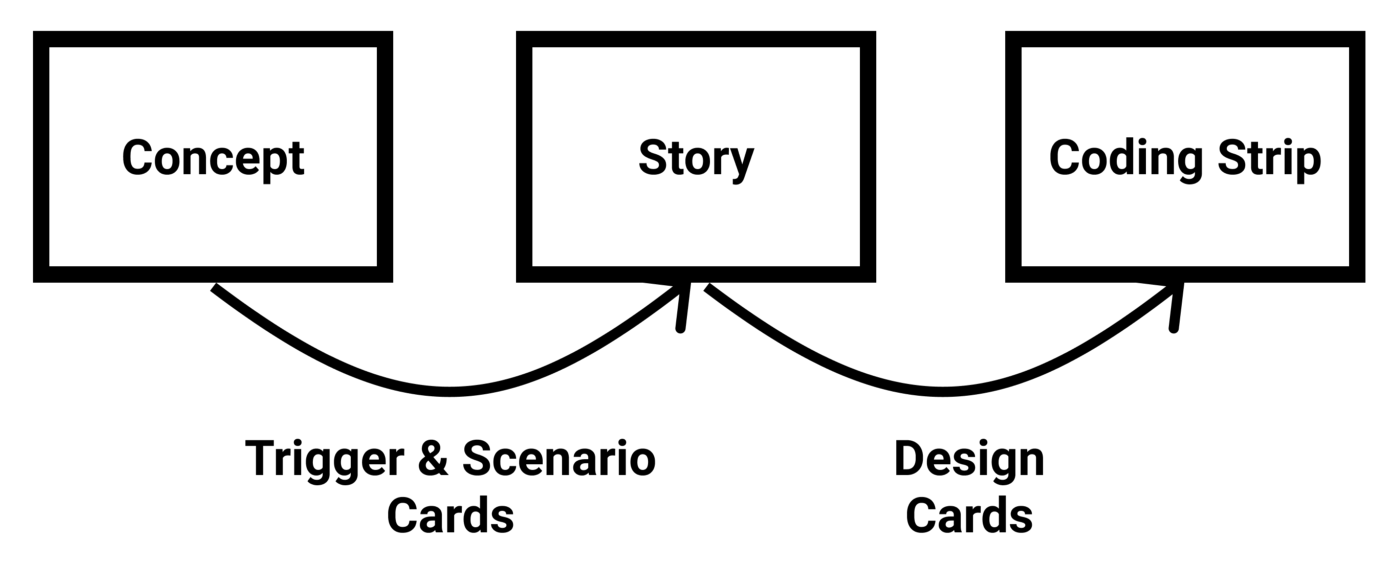
We found that designing for coding strip involves three high-level stages: concept formulation -> story development -> comic illustration
In concept formulation, we need to brainstorm what ideas (or aspect of a concept) we can talk about for a given concept. For instance, if a given concept is loop, we can talk about what it is used to do: “loop is used to repeat sth. while certain condition is satisfied.”
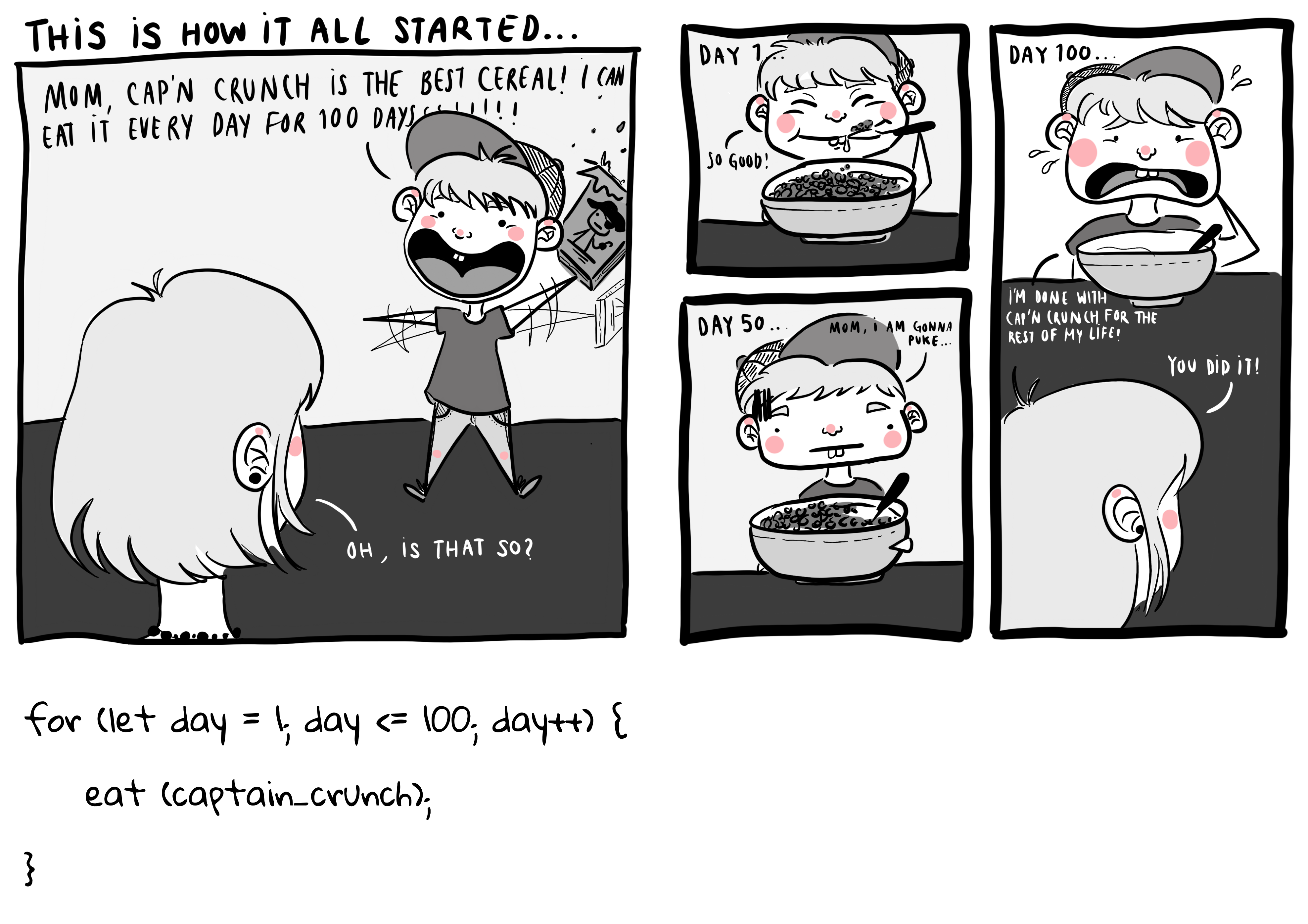
Then, we come up with a story to illustrate this particular idea (story development); the story could be, “Henry had Capt’n Cruch cereal every day for 100 days as a challenge.”
In the final stage (comic illustration), you sketch out the story in the form of a comic.

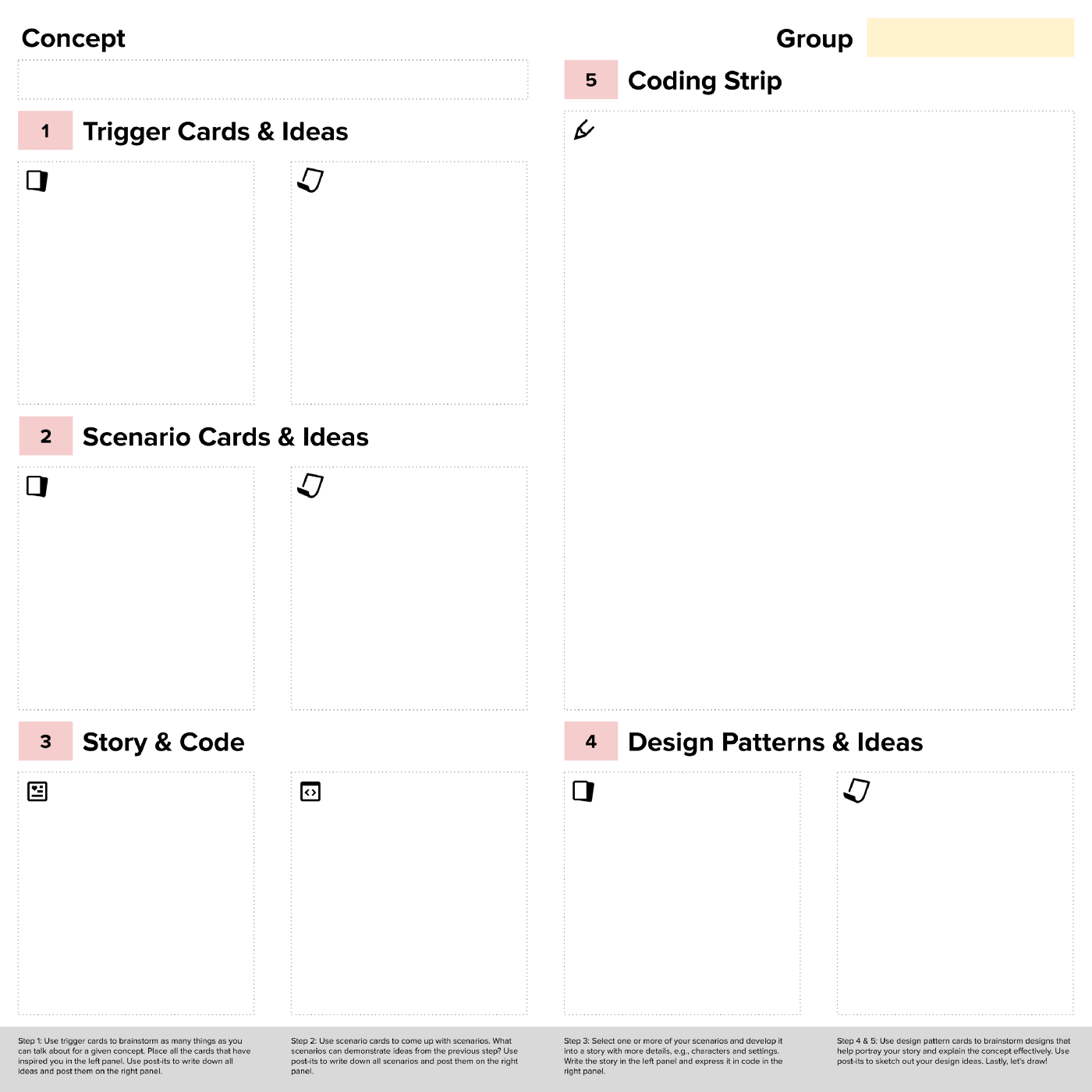
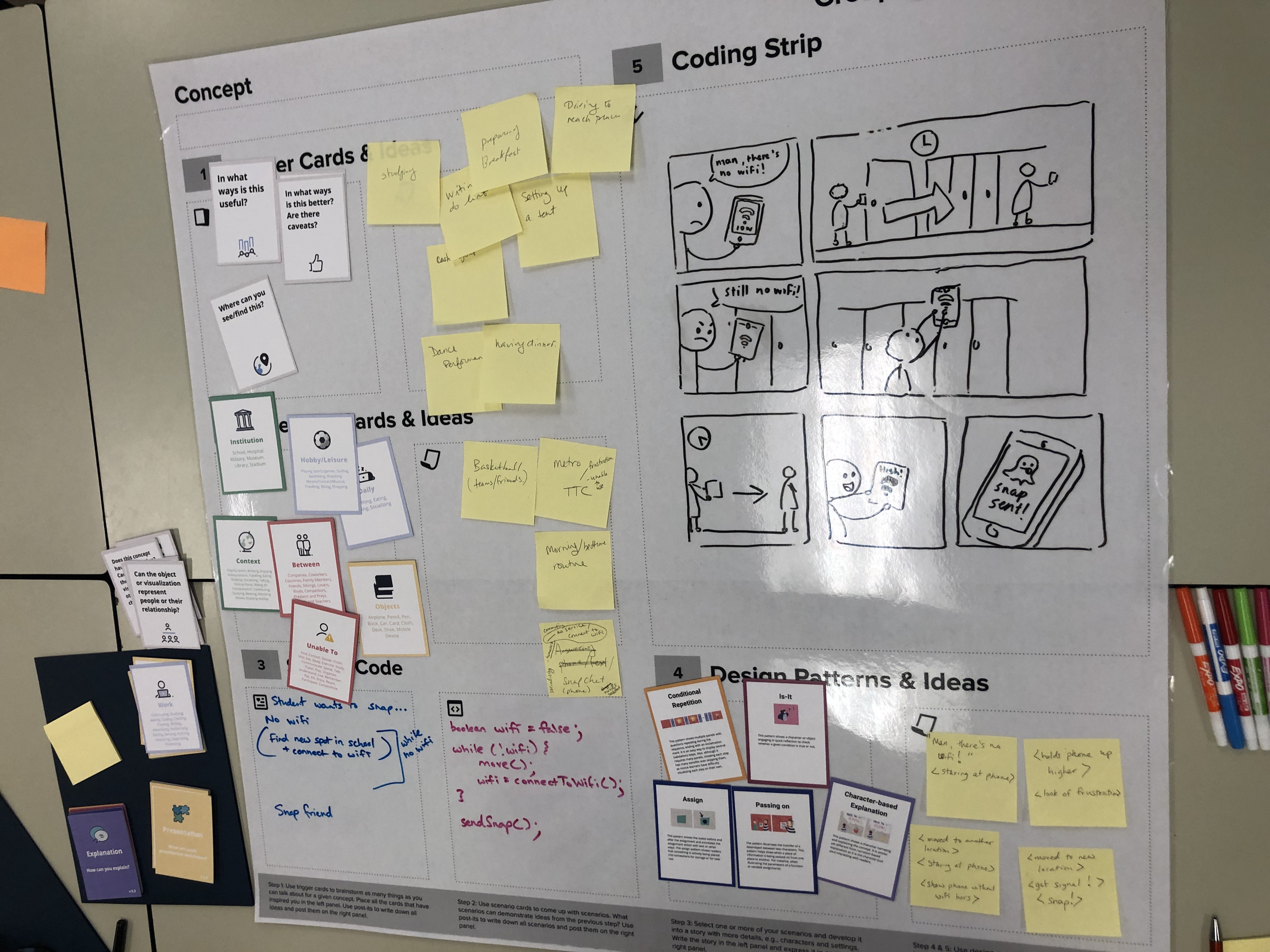
Design Tools: Trigger/Scenario/Design Cards and Design Board
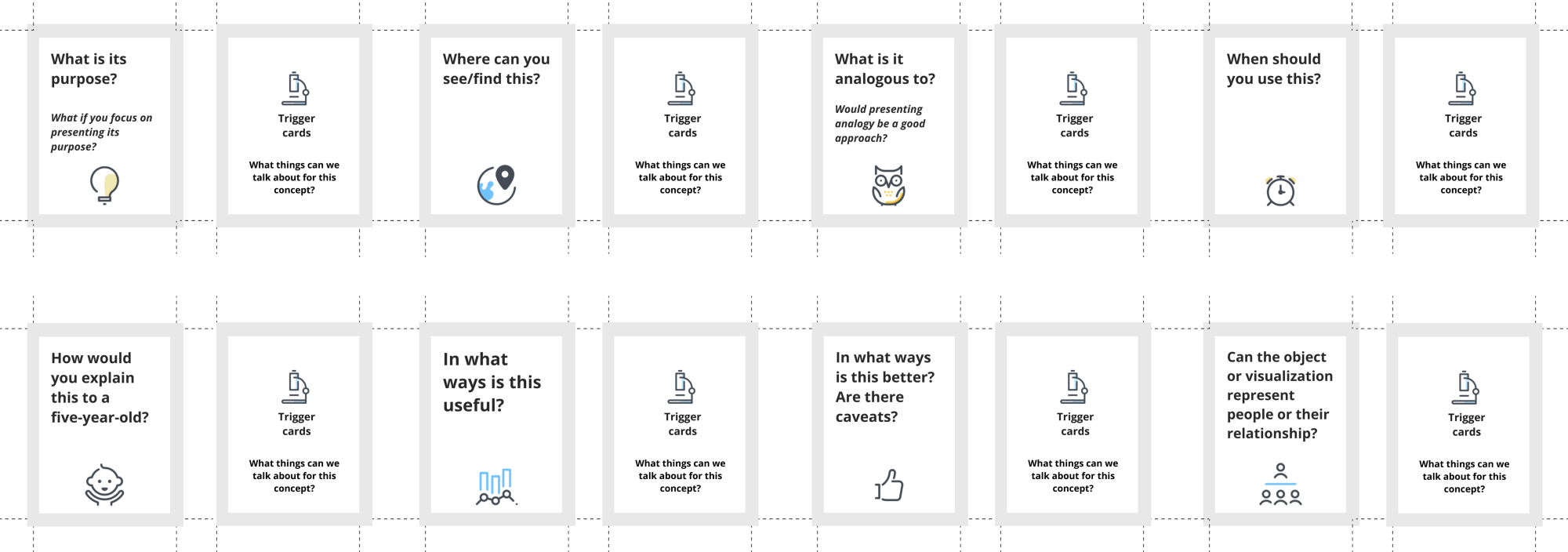
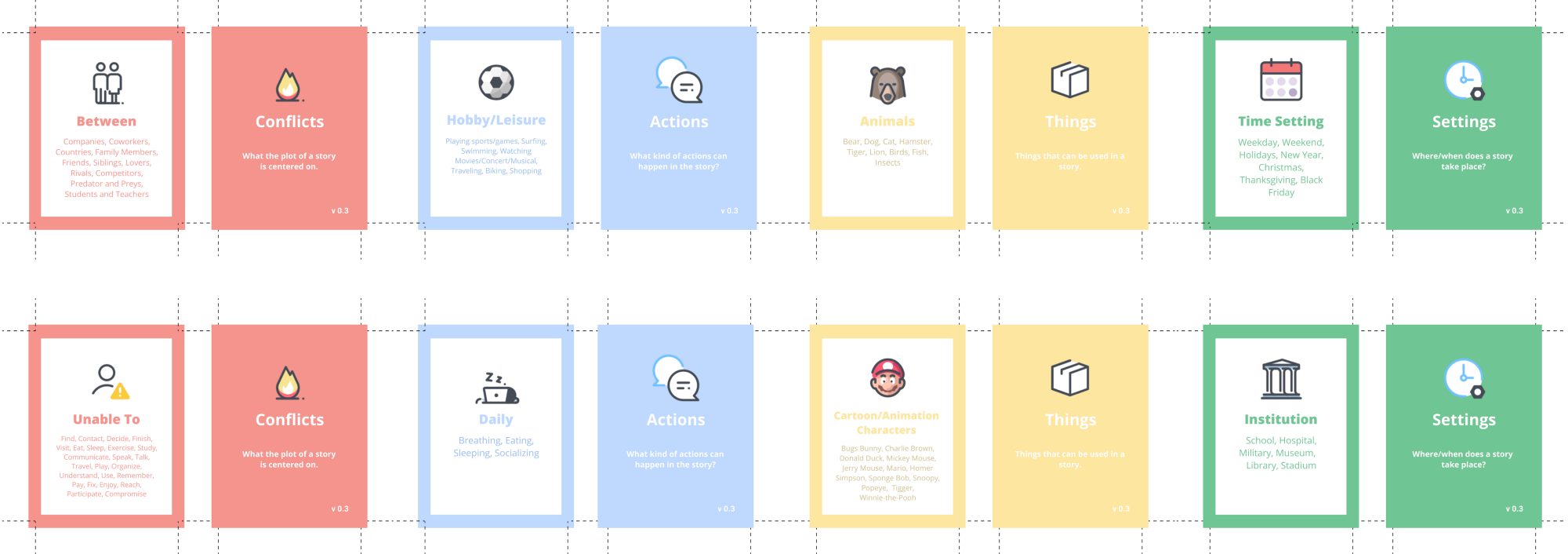
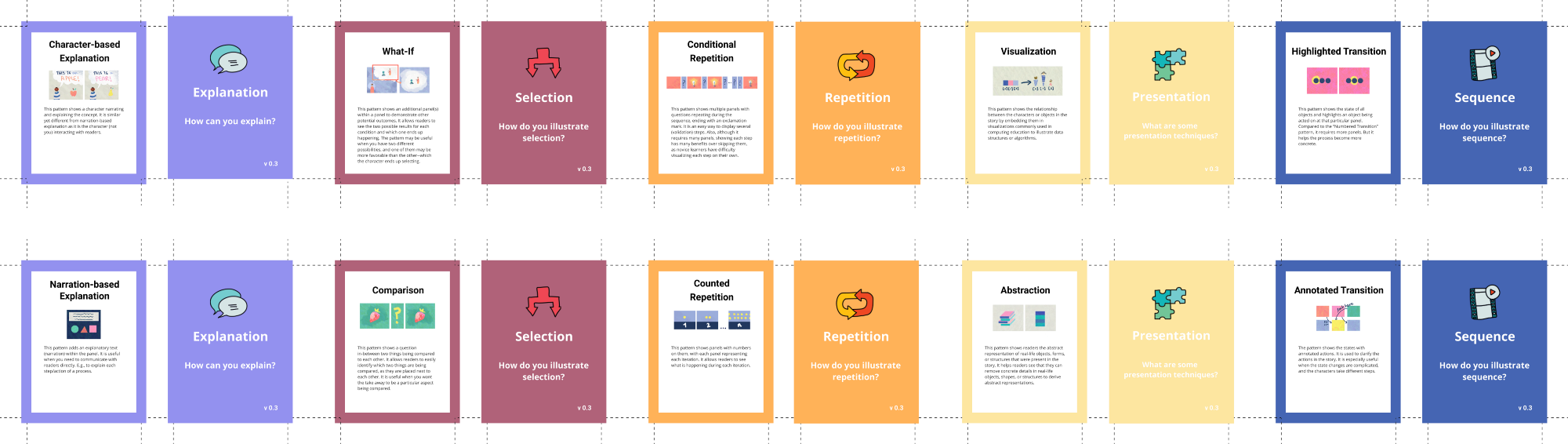
Each stage requires us to brainstorm ideas related to concept (concept formulation), story (story development), and comic design (comic illustration). Thus we developed ideation cards to support ideation tasks in each stage: 16 trigger cards for concept formulation, 19 scenario cards for story development, and 30 design cards for comic illustration. Some of them are shown below— a full list of the cards and its print version can be found at our coding strip website.



We also developed a design board to scaffold the design stages.

Ease of Design Process

After participants engaged in our design process, they stated that our design process and tools are useful and that the process of designing coding strip is very engaging — one of the teacher participants even suggested using it as a learning activity (e.g., as a part of learning activity in a vertical classroom setting).
Also, to our surprise, participants were mostly able to illustrate the comics by themselves. (We hired 2 artists for each workshop in case participants needed help with the comic illustration but they weren’t really needed, after all). This may be in part because we provided them with design cards and also because participants engaged in several iterations of sketching out comics with simple stick figures (as a part of warm-up activity) prior to starting the design process. In any case, this was a nice finding because it meant that our design process and tools could help just about anyone to design coding strips.
Design Patterns for Coding Strips
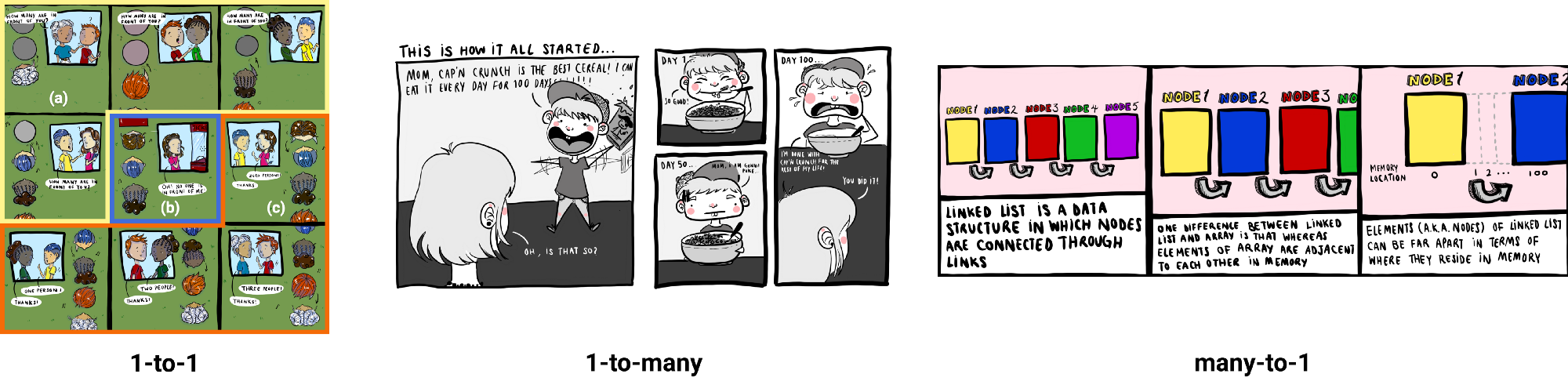
Analysis of generated coding strips revealed that there can be 3 panel-to-execution mapping patterns in coding strips.

What are these patterns? 1-to-1 pattern means that 1 panel maps to 1 execution step, 1-to-many 1 panel to many steps, and many-to-1 many panels to a single execution step.
What can we do with these patterns? It can inform, based on our goal, how we should design coding strips. In general, 1-to-1 mapping may be appropriate if you want to spell out the action step by step to asssist students’ procedural understanding. 1-to-many mapping may be useful when you want to help learners better grasp high-level concepts by creating meaningful, comprehensible abstractions for execution steps (notice how 3 panels illustrate just the beginning, middle, and final step of the loop instead of highlighting every step in the above 1-to-many example). Finally, many-to-1 mapping may be the right design if you want to highlight concept’s specific properties by using multiple panels in a single execution step.
Using Coding Strips
Several use case scenarios were suggested by students and teachers, including, but not limited to:
- Using the design activity to get students to plan the design of the program before engaging in writing
- Using coding strips to introduce concepts/code
- Including them as a complementary resource in textbooks (“for explaining abstract data structures and algorithms [that] are hard to visualize through code”)
- Using them to assess students’ learning (e.g., by testing whether they can guess/write the coding strips’ underlying algorithm and code)
Next Steps
There are so many exciting things to do to build on this work, such as developing an authoring tool to facilitate the creation of coding strips. Also, I am confident that this design process and tools (after some customizations) can be used to design comics for concepts in other domains (e.g., machine learning, data science, etc.). I already started working on them and can’t wait to share the work once I am done!
Want to learn more?
Cite this work
@inproceedings{suh2020coding,
title={Coding strip: A pedagogical tool for teaching and learning programming concepts through comics},
author={Suh, Sangho and Lee, Martinet and Xia, Gracie and others},
booktitle={2020 IEEE Symposium on Visual Languages and Human-Centric Computing (VL/HCC)},
pages={1--10},
year={2020},
organization={IEEE}
}
Acknowledgement
I would like to thank my collaborators as well as Center for Teaching Excellence at the University of Waterloo for funding this research.